오늘은 반응형에 관련한 것을 짧게 기록하려고 한다.
reactive와 ref인데 간략하게 정리하면 다음과 같다.
reactive - 객체, 배열 등 컬렉션 계열에 사용가능
ref - 타입에 상관없이 사용가능
결론적으로 말하면 위에서 정리한 것과 같다.
임시로 만들어 놓은 코드로 보면 다음과 같다

전체 코드는 다음과 같다.
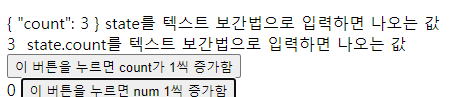
state라는 reactive함수로 count: 0이라는 객체를 선언했고
그 밑에는 num이라는 0이라는 정수형 변수를 선언했다.

화면상에는 문제없이 0이 정상적으로 나온다.
그러나 위의 count를 증가시키는 버튼을 누르면 정상적으로 숫자가 증가하는 반면 num을 증가시키는 버튼을 누르게 되면 다음과 같은 에러가 발생한다.



reactive 함수가 0이라는 값을 만들지 못했다는 경고창과 num 증가 버튼을 누르면 다음과 같은 에러가 발생한다.
이때 num을 ref로 수정하고 버튼을 누르면 다음과 같이 정상작동한다.

num 변수 선언을 ref로 수정, increment2 함수에서 num 값에 접근할 때 num.value로 접근하는 방식으로 수정을 했다.

따라서 ref함수는 타입에 구애를 받지 않는다는 것을 알수 있다.
'Dev > Vue.js' 카테고리의 다른 글
| 04. 텍스트 보간법, v-html, v-bind (0) | 2024.07.30 |
|---|---|
| 03. OptionAPI, CompositionAPI (0) | 2024.07.25 |
| 02. 페이지 라우팅 (1) | 2024.07.24 |
| 01. vue.js? (1) | 2023.12.05 |


